In this post, let's see how we can use a HTTP Webhook in an Azure Logic App to wait for an external event. Note: I am using Azure Logic App Standard model for the purpose of this post.
Imagine we have the following requirement.
- There's a parent workflow and it publishes a Webhook, where consumers can call
- Once the Webhook gets called by a consumer, the parent workflow needs to resume its execution
- There is a consumer, once the consumer received the Webhook information, they can invoke the Webhook at their own decretion,
Let's start by creating the consumer side of things first. Here, in this case,
the consumer is another workflow that has a Trigger of type "Request".

|
| Consumer Workflow: When a HTTP request is received |
So here my Consumer Workflow accepts a payload that contains the above JSON
Schema. The webhookUrl property expects the URL that this consumer will call. Then I have some
dummy Delay and then finally I have a HTTP action to make
the call to the Webhook.

|
| Consumer Workflow: HTTP Action to call the Webhook |
{
"inputs": {
"method": "POST",
"uri": "@{triggerBody()?['webhookUrl']}",
"body": {
"messageFromWebhookConsumer": "Name formatting is completed",
"fullName": "@concat(triggerBody()?['reqObject']?['firstName'], ' ', triggerBody()?['reqObject']?['lastName'])"
}
}
}
Here when the Consumer calls the Webhook, I am doing some data transformation
and sending that as the payload for the Webhook.
Now we are all good with the consumer workflow.
Next, let's create the parent workflow.
Here in the Parent Workflow, I again have an HTTP trigger. It accepts a
payload of the above schema. And the idea is, that we pass this data to the
Webhook Consumer, and wait for our Webhook to be called after doing its job.
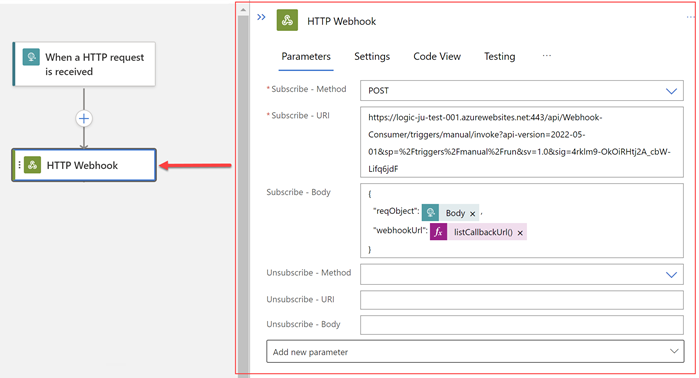
Now let's add the HTTP Webhook action.
Code
{
"inputs": {
"subscribe": {
"method": "POST",
"uri": "https://logic-ju-test-001.azurewebsites.net:443/api/Webhook-Consumer/triggers/manual/invoke?api-version=2022-05-01&sp=%2Ftriggers%2Fmanual%2Frun&sv=1.0&sig=4rklm9-OkOiRHtj2A_cbW-Lifq6jd",
"body": {
"reqObject": "@triggerBody()",
"webhookUrl": "@listCallbackUrl()"
}
},
"unsubscribe": {}
}
}
Here for the Subscribe - URI, I have specified the URI for the Consumer
Workflow Trigger, and I am passing through the request object that was
received for the current workflow along with the Webhook URL (callbackUrl), so
the Consumer knows what to call.
To make things simpler, I am not using any Unsubscribe settings.
Now finally I am introducing a dummy variable assignment to capture the
request received to the Webhook.

|
| Parent Workflow: Initialize variable |
{
"inputs": {
"variables": [
{
"name": "reqReceivedToWebhook",
"type": "object",
"value": "@body('HTTP_Webhook')"
}
]
}
}And that's all about it.
Now we can call the Parent Workflow via an HTTP Request and see how things are
integrating together.

|
| Parent Workflow: Run with payload |
Now I can see the Parent Workflow is running for some time. Because it has to
call the Consumer and wait for it to call the exposed Webhook.

|
| Parent Workflow: Running |
And when the Webhook is called, Parent workflow will complete the execution.

|
| Parent Workflow: Succeeded |
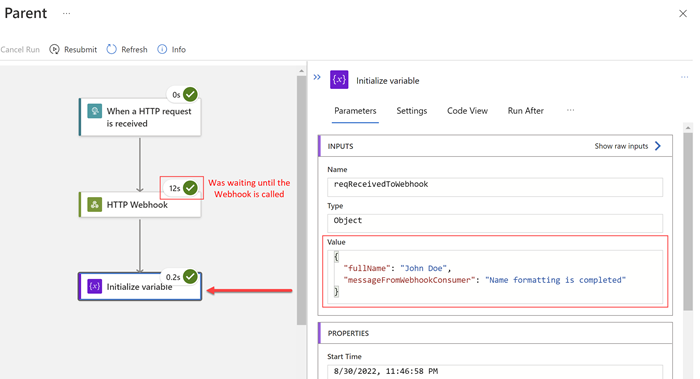
And now when we checked the Parent workflow run, we can see the final output.

|
| Parent Workflow: Run Details |
Happy Coding.
Regards,
Jaliya


No comments:
Post a Comment