In this post let’s see how we can create a simple “Hello World” console application which targets .NET Core with the newly introduced “dotnet” Command Line Interface.
First what you need to do is install .NET Core to your machine. The easiest way to do is by running the following MSI installer.
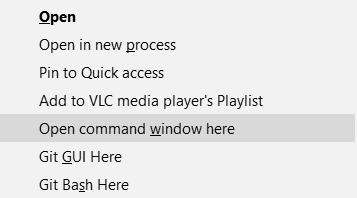
After the installation, create a folder and open up a command prompt there (shift+right click on the folder and you can select Open command window here)
 |
| Open command window here |
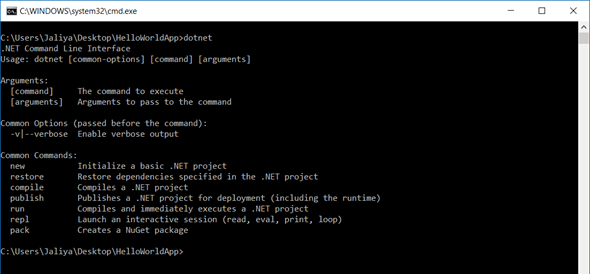
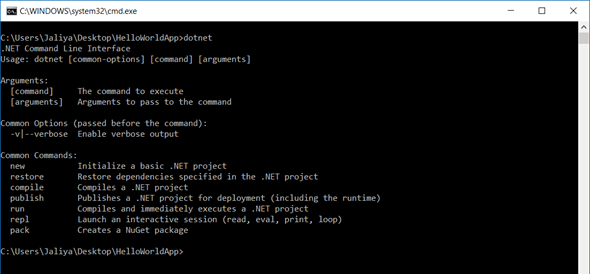
On the command prompt, just type dotnet and check the various options.
 |
| dotnet |
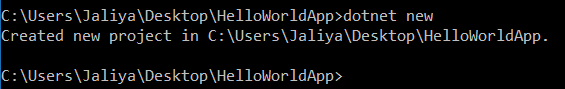
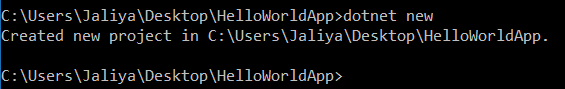
According to the options, let’s start by running dotnet new command.
 |
| dotnet new |
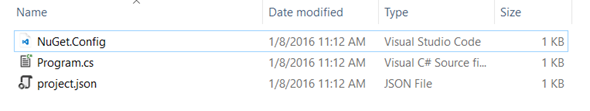
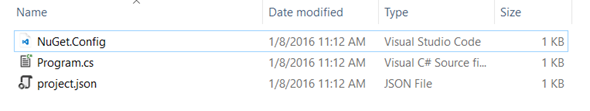
You can see some new files got created in the folder.
 |
| Project Folder |
Here the Nuget.Config file contains the nuget v3 endpoints for grabbing .NET core libraries. The Program.cs is a simple application which will print “Hello World” to the console. The project.json will contain project’s dependencies, project’s target frameworks etc.
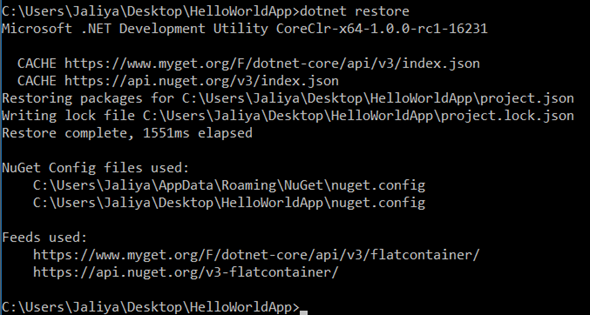
Next step is building the project. For that we can run dotnet restore command.
 |
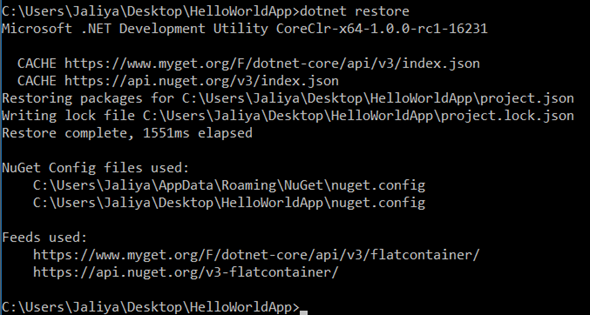
| dotnet restore |
When you run dotnet restore for the first time, you will see that a lot of libraries getting downloaded from nuget. Since I have already ran dotnet restore before for other projects, it has already downloaded the libraries into .dnx folder located in C:\Users\[user].
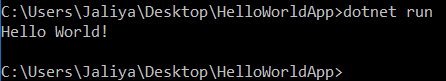
Once the package restoration completes, you can run dotnet run.
 |
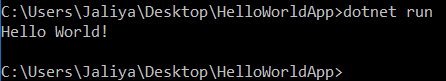
| dotnet run |
You don’t need to compile, the run command would do a compile and execute. Now if you examine your project folder, you will see that bin folder is created and there is a .dotnetrun folder and it has no assemblies there.
 |
| .dotnetrun Folder |
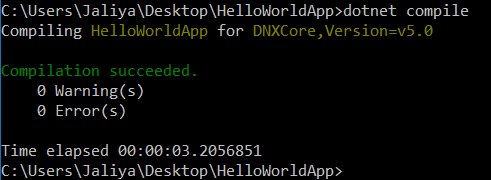
If you want to get the assemblies, you can run dotnet compile command.
 |
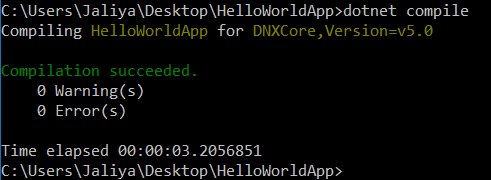
| dotnet compile |
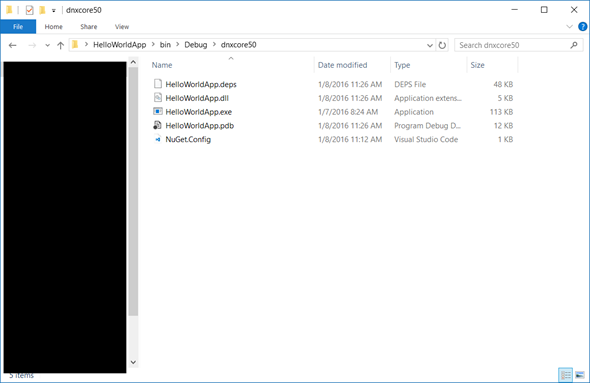
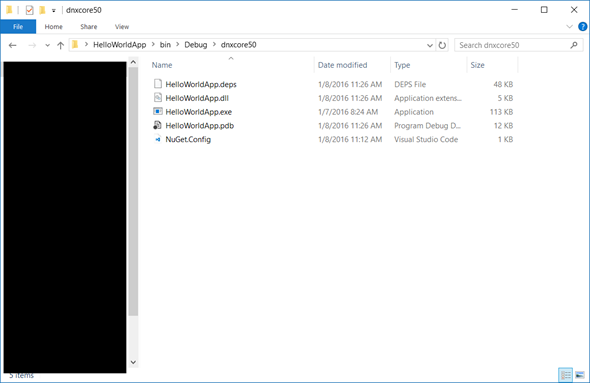
And now if you examine the folder, you will see a folders created “bin\Debug\dnxcore50”, and you can find the executables there.
 |
| dnxcore50 Folder |
Happy Coding.
Regards,
Jaliya

















![MVPLogo_thumb[2] MVPLogo_thumb[2]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgZHLf9Dzh9vDtSHl7rif7X0ibWxXt1-undQ3b2Yq8NPOgf8dAbJdTKTohctj-cBwfW6ZoQgC0EYn1n2ZlEN2pQpeZcfnxQ8Rpyev58rkq1c82K8DqrAch01qncomvk94Fye_1oZ5MEKys/?imgmax=800)