In this post let’s see how you can use Visual Studio 2017 to develop .NET Core application with Docker support enabled and see what happens when you build/debug.
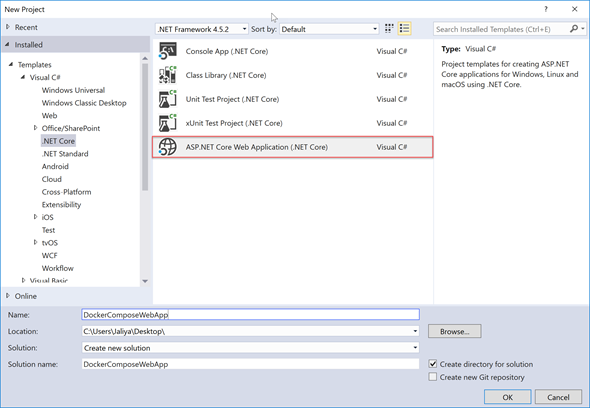
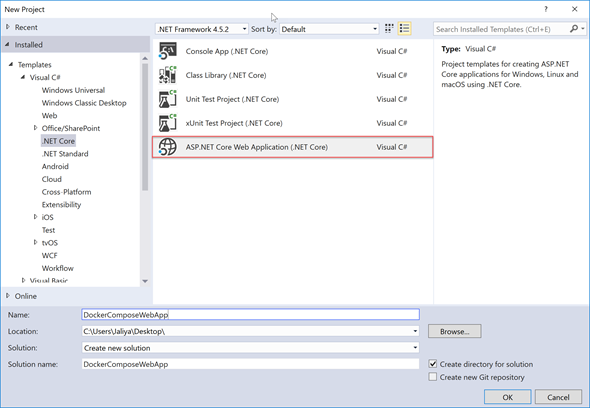
Let’s start off by creating a ASP.NET Core Web Application (.NET Core) and I am naming it as DockerComposeWebApp.
 |
| ASP.NET Core Web Application (.NET Core) |
Once you clicked on OK from above, you are prompted to select application type (of course, I am sure you have done this hundred times, if not thousands).
 |
| Enable Docker Support |
And there is a new check box presented in the dialog window, that is Enable Docker Support. You can either enable Docker support from there, or as mentioned, you can enable it later.
And I am not enabling it right now, I am clicking on OK and the solution gets created. And to enable Docker support now, you can right click on the Project, select Add and then click on Docker Support (well, you should be able to right click on any root item, and do Add –> Docker Support, but not on Solution level nor file level).
 |
| Enable Docker Support |
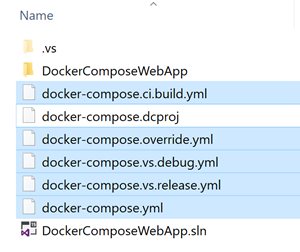
Once you enabled Docker support, a Dockerfile has been added to DockerComposeWebApp project and you can see a new project that is added to the solution named docker-compose with some files.
Dockerfile
FROM microsoft/aspnetcore:1.1
ARG source
WORKDIR /app
EXPOSE 80
COPY ${source:-obj/Docker/publish} .
ENTRYPOINT ["dotnet", "DockerComposeWebApp.dll"]
 |
| Files View - Visual Studio |
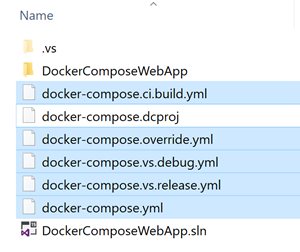
If you examine the files in the File Explorer, it looks like this.
 |
| Files View - File Explorer |
Let’s just open up the docker-compose.dcproj file.
<?xml version="1.0" encoding="utf-8"?>
<Project ToolsVersion="15.0" Sdk="Microsoft.Docker.Sdk">
<PropertyGroup Label="Globals">
<ProjectGuid>00832628-12a5-4b9b-b434-fcabd17c57b8</ProjectGuid>
<DockerLaunchBrowser>True</DockerLaunchBrowser>
<DockerServiceUrl>http://localhost:{ServicePort}</DockerServiceUrl>
<DockerServiceName>dockercomposewebapp</DockerServiceName>
</PropertyGroup>
<ItemGroup>
<None Include="docker-compose.ci.build.yml" />
<None Include="docker-compose.override.yml">
<DependentUpon>docker-compose.yml</DependentUpon>
</None>
<None Include="docker-compose.vs.debug.yml">
<DependentUpon>docker-compose.yml</DependentUpon>
</None>
<None Include="docker-compose.vs.release.yml">
<DependentUpon>docker-compose.yml</DependentUpon>
</None>
<None Include="docker-compose.yml" />
</ItemGroup>
</Project>
And if you have a look at the ItemGroup, that is what it gives Visual Studio the nested view in docker-compose project items. So basically there is two main docker-compose files, one is docker-compose.ci.build.yml and the other is docker-compose.yml.
Now let’s see what happens when you debug the application. Since our main interest here is in Docker side of things, let’s set the docker-compose project as the startup project. Same time you can see that the Debug target is changed to Docker (if you debug the solution having the Web App project as the startup project it will not be debugging on Docker).
Before hitting F5, let’s see is there any Docker Containers running.
 |
| docker images & docker ps -a |
Nothing specific to our current project (DockerComposeWebApp).
Now let’s debug. After couple of seconds, the site is working (well, it should) and what we need to focus is the Build output in Visual Studio.
------ Build started: Project: docker-compose, Configuration: Debug Any CPU ------
docker-compose -f "C:\Users\Jaliya\Desktop\DockerComposeWebApp\docker-compose.yml"
-f "C:\Users\Jaliya\Desktop\DockerComposeWebApp\docker-compose.override.yml"
-f "C:\Users\Jaliya\Desktop\DockerComposeWebApp\docker-compose.vs.debug.yml"
-p dockercompose1628124139
config
First VS is issuing
docker-compose config command to validate and view the compose file and it shows the output as below.
networks: {}
services:
dockercomposewebapp:
build:
args:
source: obj/Docker/empty/
context: C:\Users\Jaliya\Desktop\DockerComposeWebApp\DockerComposeWebApp
dockerfile: Dockerfile
entrypoint: tail -f /dev/null
environment:
ASPNETCORE_ENVIRONMENT: Development
DOTNET_USE_POLLING_FILE_WATCHER: '1'
image: dockercomposewebapp:dev
labels:
com.microsoft.visualstudio.targetoperatingsystem: linux
ports:
- '80'
volumes:
- C:\Users\Jaliya\Desktop\DockerComposeWebApp\DockerComposeWebApp:/app:rw
- C:\Users\Jaliya\clrdbg:/clrdbg:ro
- C:\Users\Jaliya\.nuget\packages:/root/.nuget/packages:ro
version: '2.0'
volumes: {}
Basically this is a consolidation of docker-compose.yml, docker-compose.override.yml and docker-compose.vs.debug.yml files.
Next Visual Studio is executing
docker ps command setting up some filter options to see if there is already a Container related to our project.
docker ps --filter "status=running" --filter "name=dockercompose1628124139_dockercomposewebapp_" --format {{.ID}} -n 1
docker-compose -f "C:\Users\Jaliya\Desktop\DockerComposeWebApp\docker-compose.yml"
-f "C:\Users\Jaliya\Desktop\DockerComposeWebApp\docker-compose.override.yml"
-f "C:\Users\Jaliya\Desktop\DockerComposeWebApp\docker-compose.vs.release.yml"
-p dockercompose1628124139
kill
docker-compose -f "C:\Users\Jaliya\Desktop\DockerComposeWebApp\docker-compose.yml"
-f "C:\Users\Jaliya\Desktop\DockerComposeWebApp\docker-compose.override.yml"
-f "C:\Users\Jaliya\Desktop\DockerComposeWebApp\docker-compose.vs.release.yml"
-p dockercompose1628124139
down
--rmi local
--remove-orphans
Removing network dockercompose1628124139_default
Network dockercompose1628124139_default not found.
docker-compose -f "C:\Users\Jaliya\Desktop\DockerComposeWebApp\docker-compose.yml"
-f "C:\Users\Jaliya\Desktop\DockerComposeWebApp\docker-compose.override.yml"
-f "C:\Users\Jaliya\Desktop\DockerComposeWebApp\docker-compose.vs.debug.yml"
-p dockercompose1628124139
kill
docker-compose -f "C:\Users\Jaliya\Desktop\DockerComposeWebApp\docker-compose.yml"
-f "C:\Users\Jaliya\Desktop\DockerComposeWebApp\docker-compose.override.yml"
-f "C:\Users\Jaliya\Desktop\DockerComposeWebApp\docker-compose.vs.debug.yml"
-p dockercompose1628124139
down
--rmi local
--remove-orphans
Removing network dockercompose1628124139_default
Network dockercompose1628124139_default not found.
docker-compose -f "C:\Users\Jaliya\Desktop\DockerComposeWebApp\docker-compose.yml"
-f "C:\Users\Jaliya\Desktop\DockerComposeWebApp\docker-compose.override.yml"
-f "C:\Users\Jaliya\Desktop\DockerComposeWebApp\docker-compose.vs.debug.yml"
-p dockercompose1628124139
up
-d
--build
Creating network "dockercompose1628124139_default" with the default driver
Building dockercomposewebapp
Step 1/6 : FROM microsoft/aspnetcore:1.1
---> e57f6d3fac0a
Step 2/6 : ARG source
---> Running in 1d44520ba0ff
---> 3b1eab823df1
Removing intermediate container 1d44520ba0ff
Step 3/6 : WORKDIR /app
---> 2f8078c67f8b
Removing intermediate container 8e3775dc753a
Step 4/6 : EXPOSE 80
---> Running in ee30aa3b3287
---> 38ea46a28cd0
Removing intermediate container ee30aa3b3287
Step 5/6 : COPY ${source:-obj/Docker/publish} .
---> 441f4a61d8ee
Removing intermediate container 7426260a8476
Step 6/6 : ENTRYPOINT dotnet DockerComposeWebApp.dll
---> Running in 471fb962159c
---> e756ed44b5f7
Removing intermediate container 471fb962159c
Successfully built e756ed44b5f7
Creating dockercompose1628124139_dockercomposewebapp_1
========== Build: 1 succeeded or up-to-date, 0 failed, 0 skipped ==========
And now if I examine Images and currently running Containers, I can see an Image is created and a Container is running related to our project.
 |
| docker images & docker ps |
And that’s it for this post. You definitely will like to see what happens/what commands gets executed if we stop the Debugger and start back. And I will leave it with you to find it out.
Note: I have not gone through all the theoretical things related to
Docker Compose as Docker maintains a rich
documentation over those.
Happy Coding.
Regards,
Jaliya