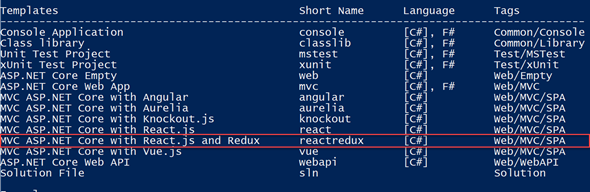
This is likely going to be a quick post. I wanted to have a Docker Container running ASP.NET Core Web Application powered by React and Redux. Luckily there are nice SPA templates introduced by Microsoft, and there we have React, Redux template.
 |
| MVC ASP.NET Core with React.js and Redux |
I created the application and did a publish. Then I have added a Dockerfile with following configs.
Dockerfile
FROM microsoft/aspnetcore:1.1.2 LABEL Name=ReactReduxApp Version=0.0.0 ARG source WORKDIR /app EXPOSE 30000 COPY ${source:-bin/Release/netcoreapp1.1/publish} . RUN apt-get update # Installing npm RUN apt-get install -y npm # Installing Node.js RUN npm install -g n; n stable ENTRYPOINT dotnet ReactReduxApp.dll
Next I have build the image. This will install all npm and Node.js to my base Image. Once that is done, I have started the Container and all is good.
If you want to learn how to create a ASP.NET Core MVC Application running inside a Docker Linux Container this post should help.
Complete source code is available on GitHub.
https://github.com/jaliyaudagedara/Blog-Post-Samples/tree/master/ReactReduxApp
Complete source code is available on GitHub.
https://github.com/jaliyaudagedara/Blog-Post-Samples/tree/master/ReactReduxApp
Happy Coding.
Regards,
Jaliya


No comments:
Post a Comment