With the release of ASP.NET Core 2.0, one of the new features that got introduced was Razor Pages. The easiest way to get yourself started on ASP.NET Core Razor Pages is with Visual Studio 2017 Update 15.3.
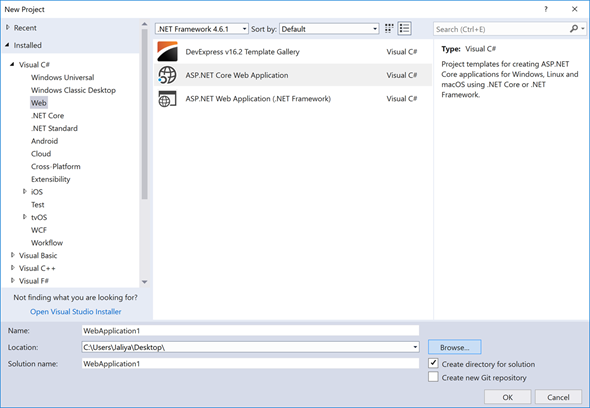
Once you have installed Visual Studio 2017 Update 15.3 and if you try to create a new ASP.NET Core Web Application,
You are presented with an improved dialog window.
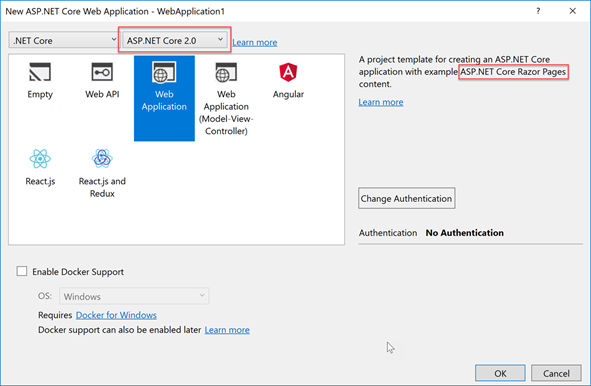
When you selected ASP.NET Core 2.0 from the ASP.NET Core version selection dropdown, you are presented with multiple application templates. From there, when you select your template as Web Application, you can see that it uses Razor Pages.
Let’s go ahead and create a Web Application. Once the project is created, if you have a look at Solution Explorer, you should be able to see something like below.
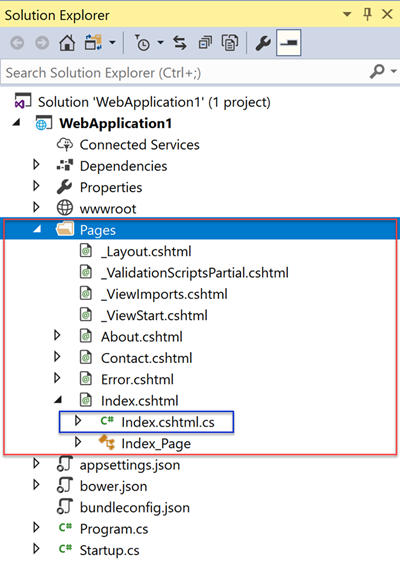
Let’s go ahead and create a Web Application. Once the project is created, if you have a look at Solution Explorer, you should be able to see something like below.
When I first had a look at this, for me it was familiar MVC file names and Web Forms like file structure (HTML file and a code behind file).
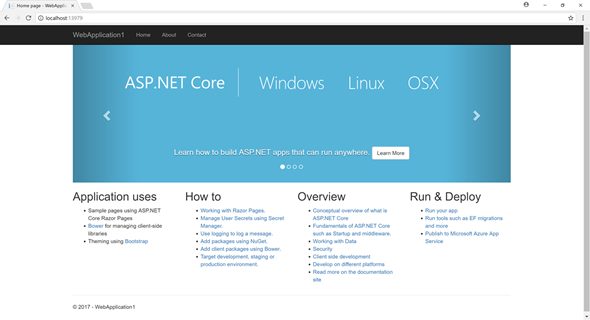
Now if you run the application, you should be seeing the familiar template.
Now to explore what ASP.NET Core Razor Pages really is, let’s open up About.cshtml and About.cshtml.cs (I am going ahead with About files as there are less static content there).
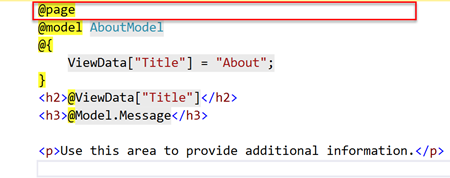
About.cshtml
Here the highlighted @page directive is one of the most important things. It enables, razor file to link with it’s related PageModel.
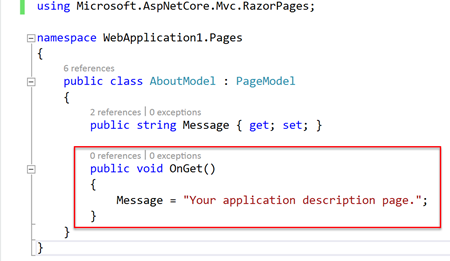
About.cshtml.cs
If you prefer, to improve productivity in development, you can have the content in code behind in the razor file itself.
About.cshtml
@page @model AboutModel @using Microsoft.AspNetCore.Mvc.RazorPages @{ ViewData["Title"] = "About"; } @functions{ public class AboutModel : PageModel { public string Message { get; set; } public void OnGet() { Message = "Your application description page."; } } } <h2>@ViewData["Title"]</h2> <h3>@Model.Message</h3> <p>Use this area to provide additional information.</p>
While above will work fine, there is a advantage, above supports run-time compilation. That is pretty handy in development, you don't need to stop the debugger to do some change in PageModel class.
When the page is requested by http://localhost:xxxx/About, OnGet method will get called and when you want to post something, you can introduce OnPost method and it will get trigged upon POST requests. For async requests, you can name the methods as OnGetAsync, OnPostAsync etc.
About.cshtml
@page @model AboutModel @using Microsoft.AspNetCore.Mvc.RazorPages @{ ViewData["Title"] = "About"; } @functions{ public class AboutModel : PageModel { public string Message { get; set; } public void OnGet() { Message = "Your application description page."; } public void OnPost() { Message = $"You just made a post on {DateTime.Now}."; } } } <h2>@ViewData["Title"]</h2> <h3>@Model.Message</h3> <p>Use this area to provide additional information.</p> <form method="post"> <input type="submit" value="Submit"/> </form>
Hopefully, this will help you get started on ASP.NET Core Razor Pages.
More reads,
More reads,
Happy Coding.
Regards,
Jaliya






No comments:
Post a Comment