In this post let’s see how we can deploy ASP.NET Core 1.0 web application inside a virtual directory of an existing app service on Microsoft Azure. Let’s start from very scratch and that's by creating two ASP.NET Core applications.
So I have created following two applications, one is ASP.NET Core Web Application and the other is ASP.NET Core Web API Application.
 |
| Solution |
Now what I am going to do is deploy Web App as a App Service, create a virtual directory there and then deploy the Web API application under the virtual directory. Idea is accessing the Web App and Web API as follows.
Assuming you have basic knowledge of deploying a web application to Azure, I am not going to go through those steps. Now I have deployed my Web App.
Next step is creating a virtual directory beneath that. For that navigate to created App Services' Application Settings as follows.
 |
| App Service |
Now in the Application Settings blade, scroll to the bottom and add a virtual directory as follows. Make sure to tick Application check box.
 |
| Virtual Directory |
That’s pretty straight forward. Next step is to publish the Web API application. Before that we need to modify the Route Token in the controller removing the “api” as follows.
 |
| Route Token |
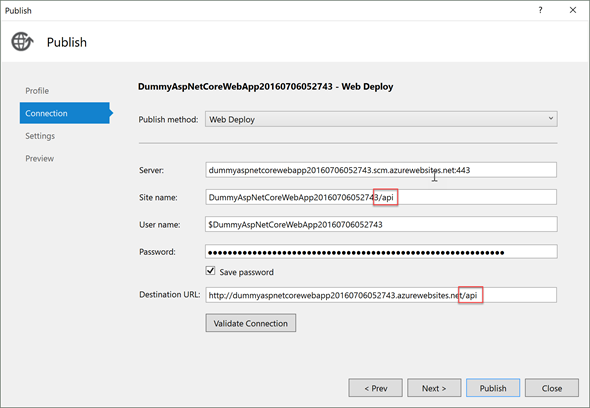
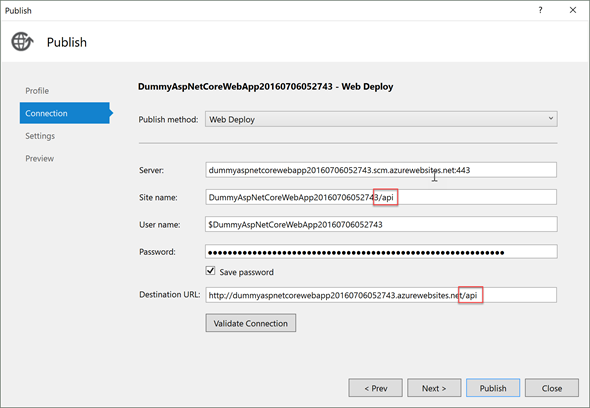
Now let’s publish the Web API application. For that you need to make sure you change the publishing profile as follows. (You can import the same publishing profile that you have used for the Web App or you can just select Microsoft Azure App Service in publishing dialog and follow the steps)
 |
| Publishing Connection Information |
Here as you can see, I have appended “/api” (my virtual directory name) to the Site name and Destination URL. Now I am all good and I can continue with the publishing. And once the Web API application is published, you will most likely see this error.
 |
| Error |
That is because in the web.config file in the Web API project, you have the following line.
 |
| web.config |
Just remove it and publish the file. Here I strongly prefer editing the web.config through FileZilla or some FTP client. And that’s it. Now you should be able to see the API endpoint working.
 |
| ValuesController |
Here is a working sample.
Happy Coding.
Regards,
Jaliya